How To Install React Developer Tools In Chrome
react-devtools
React DevTools is bachelor as a born extension for Chrome and Firefox browsers. This parcel enables you to debug a React app elsewhere (eastward.1000. a mobile browser, an embedded webview, Safari, inside an iframe).
It works both with React DOM and React Native.

Installation
Install the react-devtools parcel. Because this is a development tool, a global install is frequently the most convenient:
# Yarn yarn global add react-devtools # NPM npm install -g react-devtools If you prefer to avoid global installations, you can add react-devtools as a project dependency. With Yarn, you tin do this past running:
yarn add --dev react-devtools With NPM yous can just use NPX:
Usage with React Native
Run react-devtools from the last to launch the standalone DevTools app:
If yous're not in a simulator and so you also need to run the following in a command prompt:
adb reverse tcp:8097 tcp:8097 If you're using React Native 0.43 or higher, information technology should connect to your simulator within a few seconds.
Integration with React Native Inspector
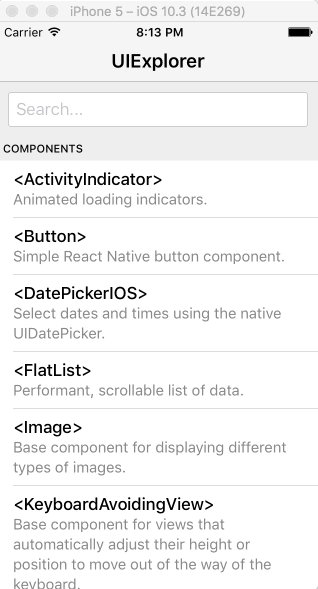
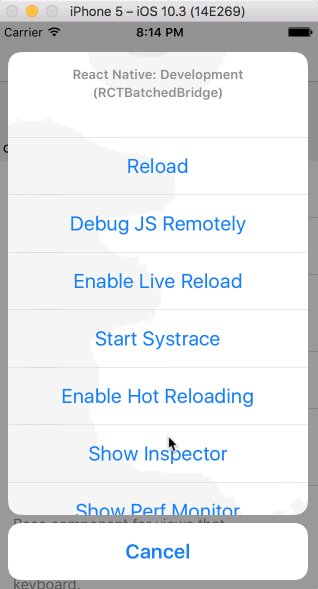
You can open up the in-app developer menu and choose "Evidence Inspector". It will bring upwards an overlay that lets you tap on any UI element and run across data most information technology:

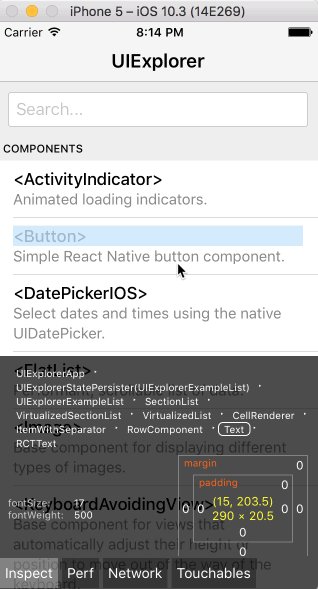
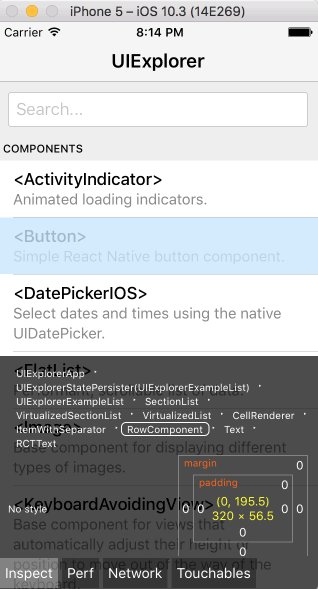
Yet, when react-devtools is running, Inspector will enter a special complanate mode, and instead use the DevTools as principal UI. In this mode, clicking on something in the simulator will bring up the relevant components in the DevTools:

You can cull "Hide Inspector" in the same menu to get out this mode.
Inspecting Component Instances
When debugging JavaScript in Chrome, you lot tin can inspect the props and country of the React components in the browser panel.
First, follow the instructions for debugging in Chrome to open the Chrome panel.
Make sure that the dropdown in the top left corner of the Chrome console says debuggerWorker.js. This step is essential.
Then select a React component in React DevTools. There is a search box at the top that helps you detect one by name. As soon as yous select it, it volition be available every bit $r in the Chrome console, letting y'all inspect its props, land, and example properties.

Usage with React DOM
The standalone shell tin can too exist useful with React DOM (e.grand. to debug apps in Safari or inside of an iframe).
Run react-devtools from the terminal to launch the standalone DevTools app:
Add together <script src="http://localhost:8097"></script> as the very first <script> tag in the <head> of your page when developing:
<!doctype html> < html lang="en"> < caput > < script src="http://localhost:8097"> </ script > This will ensure the developer tools are connected. Don't forget to remove information technology before deploying to production!
If you install
react-devtoolsequally a project dependency, you lot may as well replace the<script>suggested in a higher place with a JavaScript import (import 'react-devtools'). It is of import that this import comes before whatsoever other imports in your app (especially beforereact-dom). Make sure to remove the import before deploying to production, as it carries a large DevTools client with it. If y'all utilise Webpack and accept control over its configuration, you could alternatively add together'react-devtools'as the outset particular in theentryarray of the development-only configuration, and and then you wouldn't need to deal either with<script>tags orimportstatements.
Avant-garde
Past default DevTools heed to port 8097 on localhost. If you lot need to customize host, port, or other settings, see the react-devtools-cadre packet instead.
FAQ
The React Tab Doesn't Prove Upwards
If you lot are running your app from a local file:// URL, don't forget to check "Allow admission to file URLs" on the Chrome Extensions settings page. Y'all tin discover information technology by opening Settings > Extensions:

Or y'all could develop with a local HTTP server similar serve.
The React tab won't bear witness upward if the site doesn't use React, or if React can't communicate with the devtools. When the page loads, the devtools sets a global named __REACT_DEVTOOLS_GLOBAL_HOOK__, and so React communicates with that hook during initialization. You can exam this on the React website or by inspecting Facebook.
If your app is inside of CodePen, brand sure you are registered. And then press Fork (if it's not your pen), then choose Change View > Debug. The Debug view is inspectable with DevTools considering it doesn't utilise an iframe.
If your app is within an iframe, a Chrome extension, React Native, or in some other unusual environment, effort the standalone version instead. Chrome apps are currently not inspectable.
If you still have problems please written report them. Don't forget to specify your Os, browser version, extension version, and the exact instructions to reproduce the issue with a screenshot.
Local development
The standalone DevTools app tin be built and tested from source following the instructions below.
Prerequisite steps
DevTools depends on local versions of several NPM packages1 also in this workspace. Y'all'll need to either build or download those packages first.
1 Note that at this time, an experimental build is required because DevTools depends on the createRoot API.
Build from source
To build dependencies from source, run the following command from the root of the repository:
Download from CI
To use the latest build from CI, run the following command from the root of the repository:
./scripts/release/download-experimental-build.js Build steps
You can examination the standalone DevTools by running the following:
- First, consummate the prerequisite steps higher up! If yous don't do it, none of the steps beneath will work.
- Then, run
yarn offset:backendandyarn start:standalonein../react-devtools-core - Run
yarn beginningin this binder - Refresh the app after it has recompiled a change
- For React Native, re-create
react-devtools-coreto itsnode_modulesto exam your changes.
Source: https://www.npmjs.com/package/react-devtools
Posted by: williamshervelp.blogspot.com


0 Response to "How To Install React Developer Tools In Chrome"
Post a Comment